Canon Design System
The Challenge
After used the style guideline for two years, we realised as projects by projects, it’s hard to maintain and follow the guideline across the team. There are so many quick fixed or small campaigns have not followed the guideline accounting to timeframe and budget. This was leading to inefficiencies in development work, discrepancies between visual design among products, and lack of clarity on the brand.
In order to quickly iterate with confidence, we need access to a single source of truth that allows for a scalable UI language and streamlined UX guidelines. With brand touchpoints reaching over multiple channels and platforms, consistent user experience can be assisted by leveraging a central design language.
So we decided to build a design system using nested symbols in Sketch.
Process
Prioritize Current Components
We conducted a workshop activity within the wider team, including developers, program project leads, and design and UX to identify what parts the team would prioritize for this system. This gives us the opportunity to explain our ideas from the designers’ perspective and also brings everyone on board and understand what our stakeholder most care about this project. Our emphasis in this process was to emphasize data collection and displays through normalization of form controls and standardize UX patterns and best practices.
Design, Develop and Documentation
The process to make and maintain the Canon Design System required cross-functional collaboration. Using an agile approach, we set up sprints to include design critiques and regular reviews to keep tasks a manageable size and identify and address problems quickly.
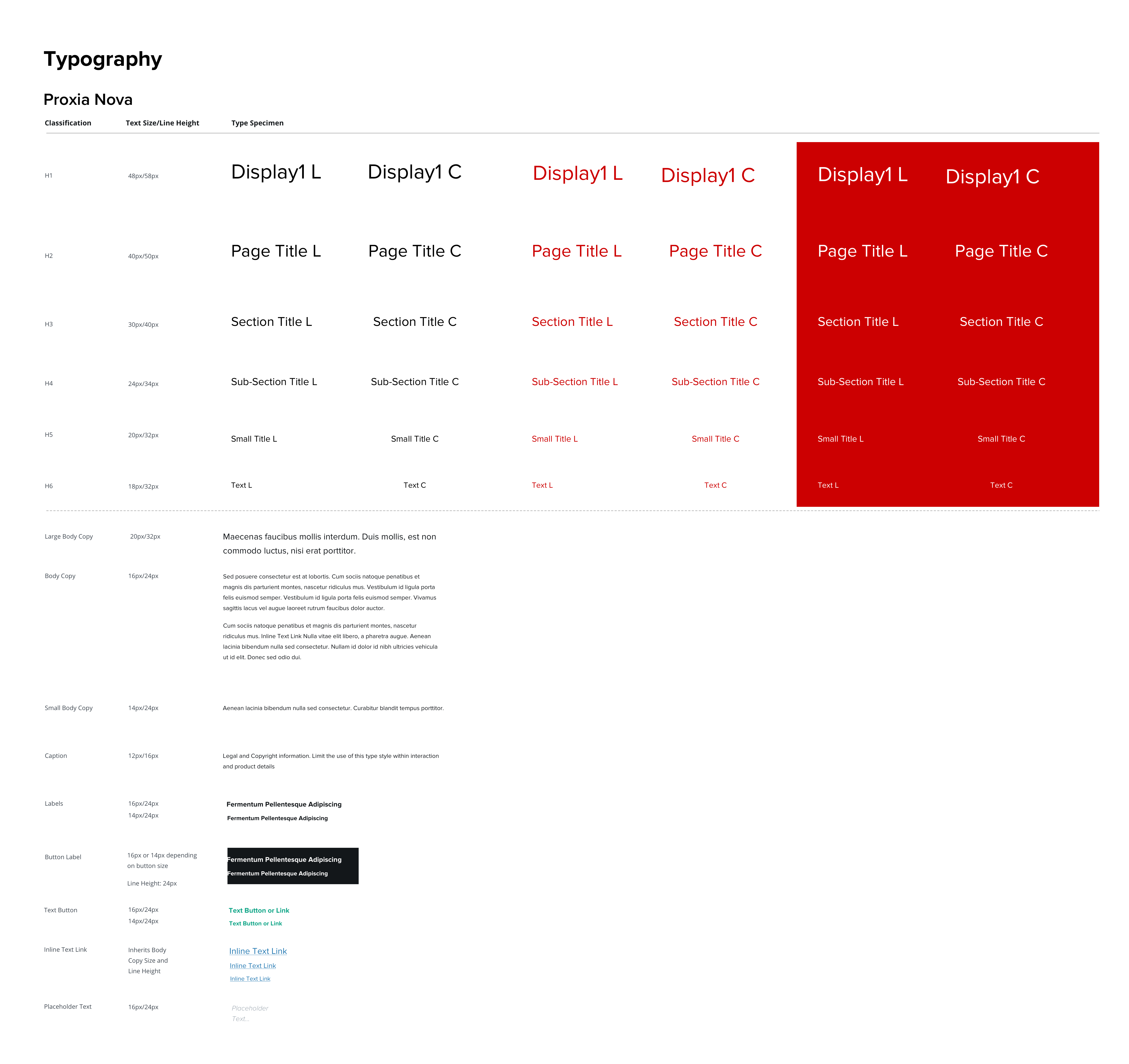
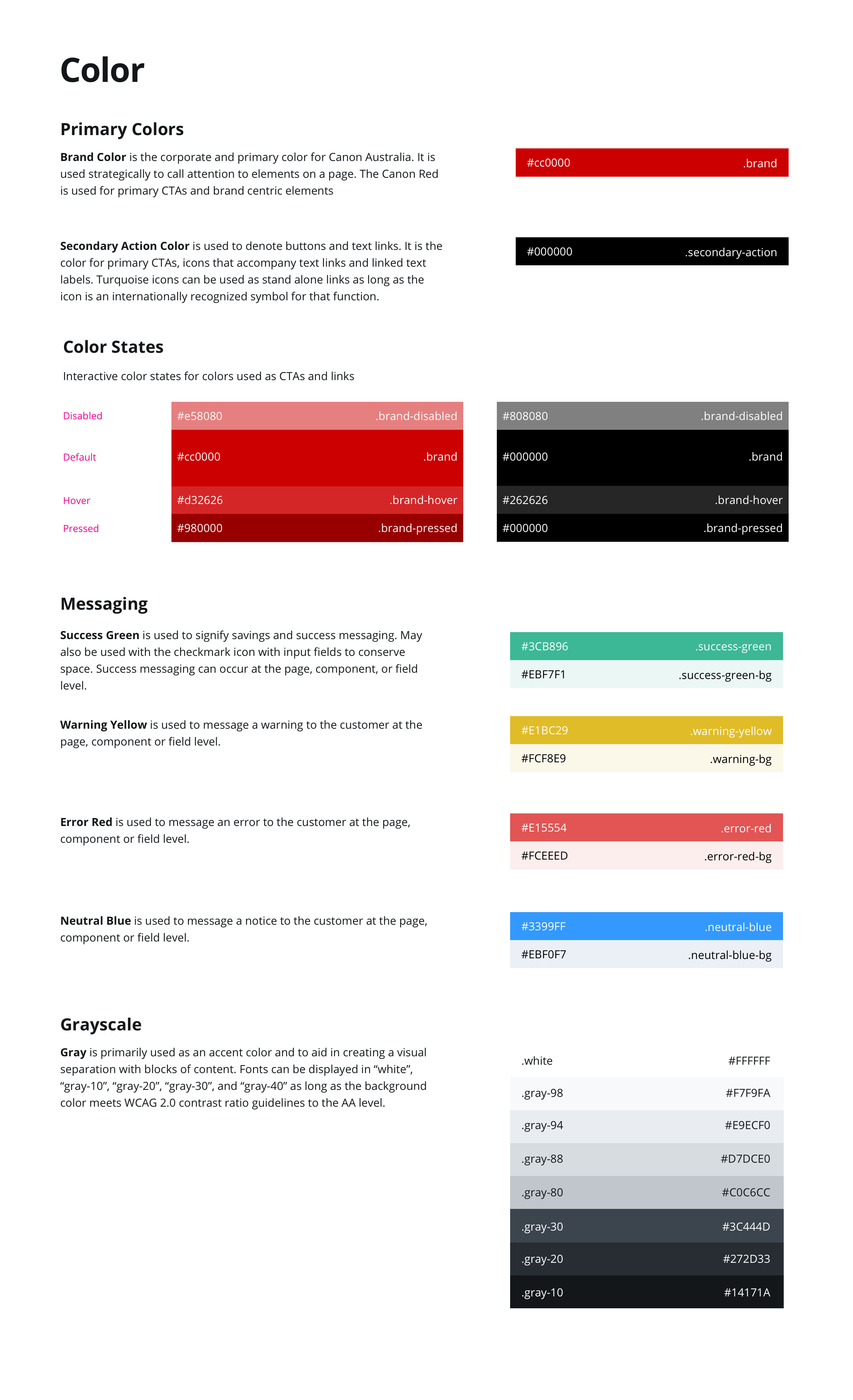
- Set up typography, colours and styles using Sketch Nested Symbols

- Record the basic guidelines and uses of the part in a shared document and in code to ensure proper inclusion and adoption.

- Publish the design system online and present it to the whole organization. (in progress…)
Result
Within the organization, the utilization of the system increased design and development collaboration. It also served to improve efficiency in developing new tools, leading to a more cohesive, higher-quality user experience.
Next Steps
We have big plans for the Canon design system continued growth. The library is built in a way that with new releases they can be easily adopted into products and we’re working to generate a backlog of new patterns and components to build.


No Comments
Comments are closed.